本文主要记录VSCode中的一些个性化配置。
主要插件如下:
- Power Mode
- background
- Live2D
- Live Share Chat
- Browser Preview
- LeetCode
- Docker
- MySQL
- Remote - SSH | Remote - WSL
1.Power Mode
vscode代码特效插件,
1.1.安装
Ctrl+Shift+X 打开扩展,搜索插件 Power Mode,点击 install 安装。
1.2.配置
Ctrl+Shift+P -> 搜索 Open User Settings,找到 settings.json 文件:
做如下配置:
1 | { |
1.3.效果

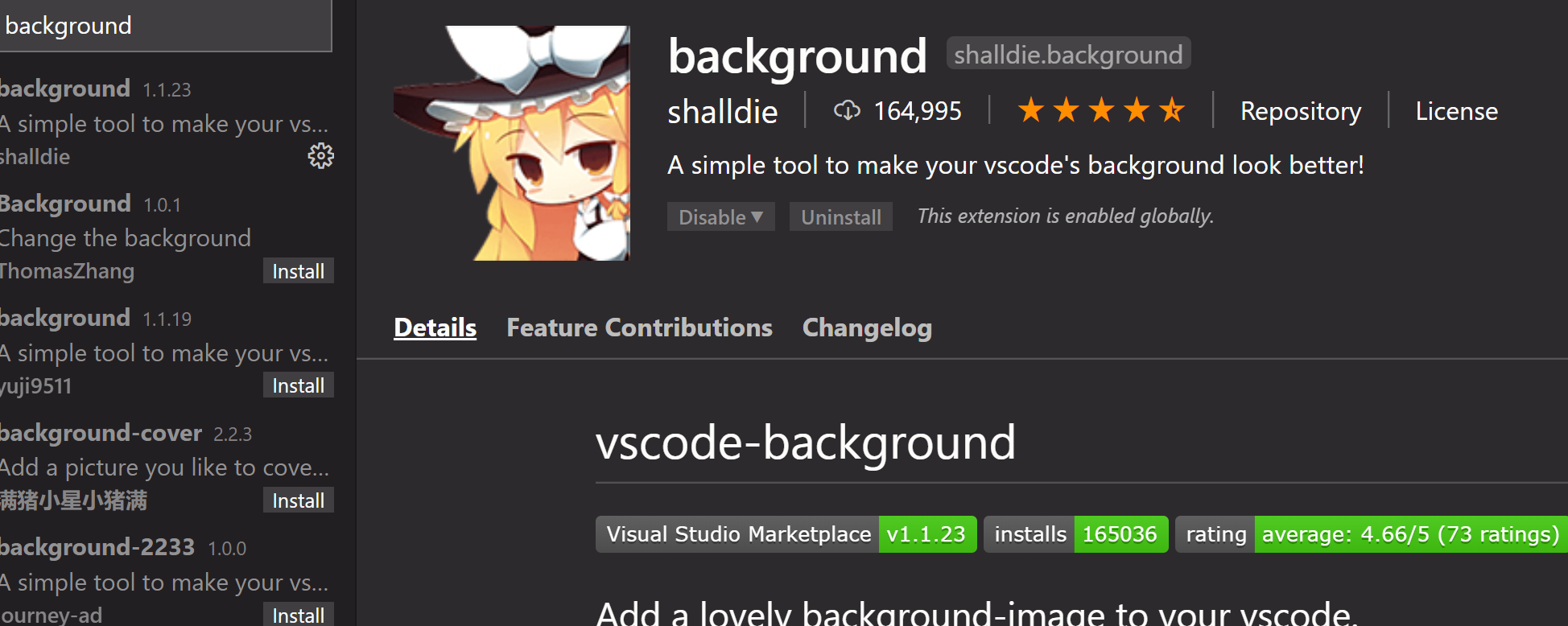
2.background
2.1.安装
Ctrl+Shift+X 打开扩展,搜索插件 background,点击 install 安装。

2.2.配置
可以通过 Ctrl+Shift+P -> 搜索 Open Default Settings 找到默认配置文件,查看配置项,再搜索 Open User Settings,找到 settings.json 文件:
做如下配置:
1 | { |
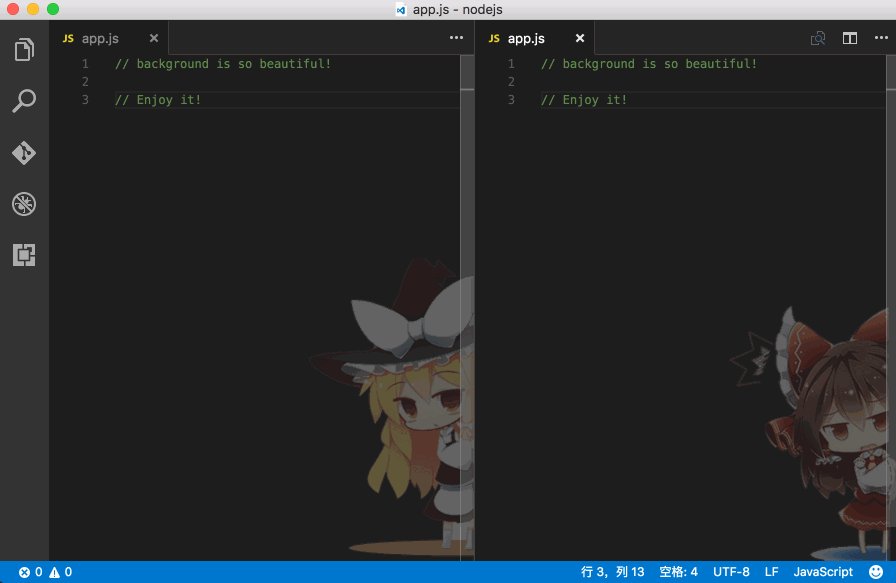
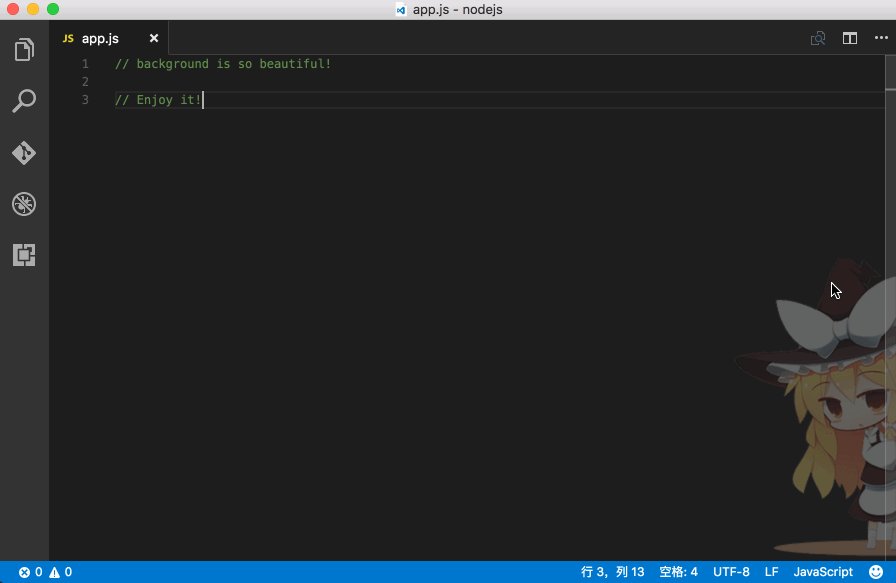
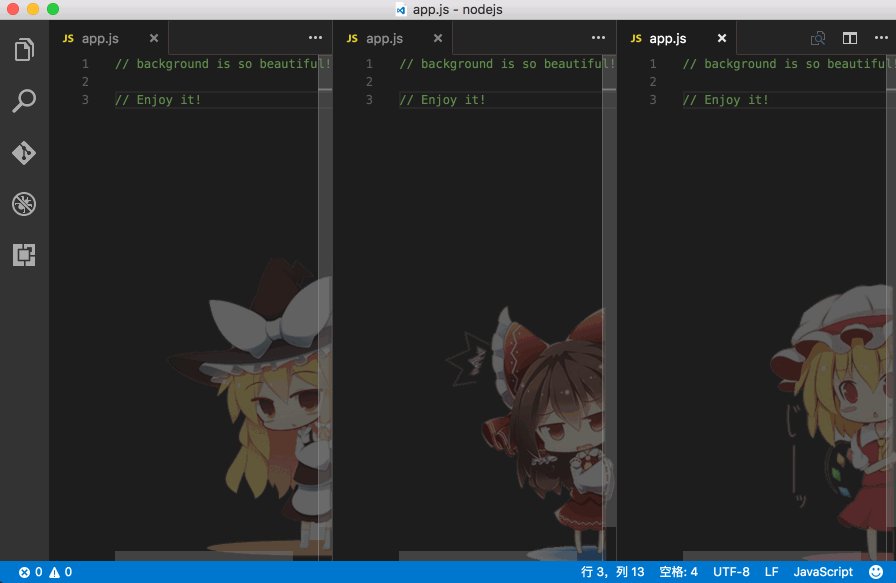
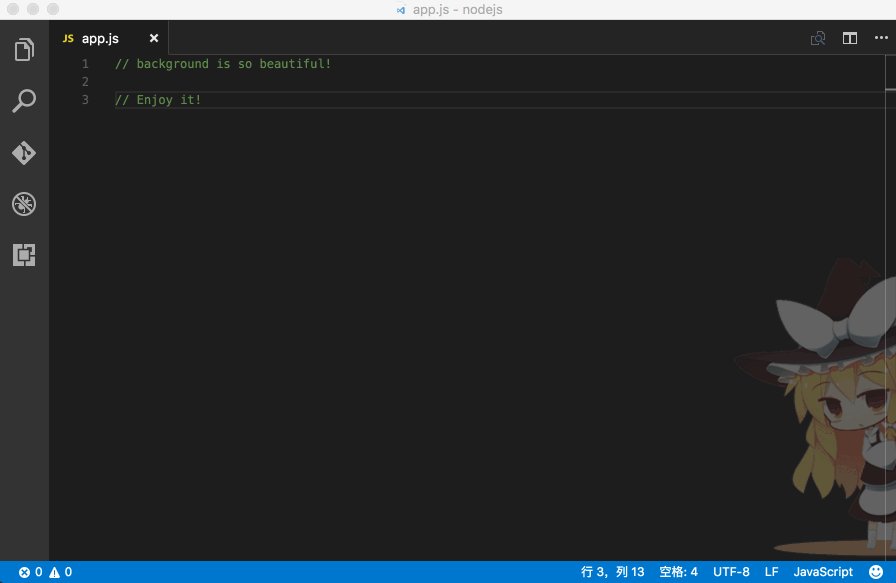
2.3.效果

插件自带:

3.Live2D
3.1.安装
Ctrl+Shift+X 打开扩展,搜索插件 Live2D,点击 install 安装。

3.2.配置
1 | { |
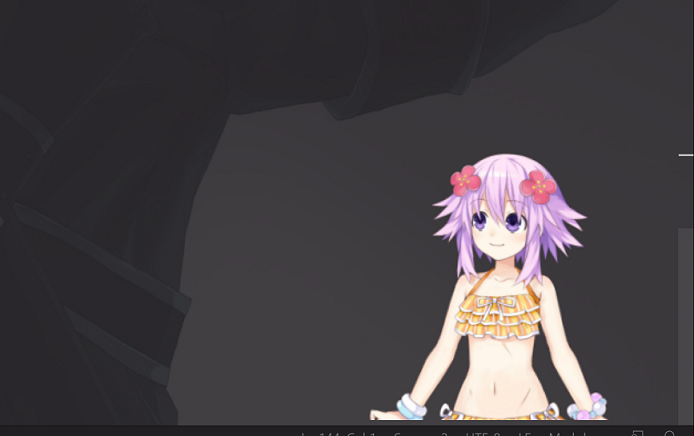
3.3.效果

4.Live Share Chat
4.1.安装
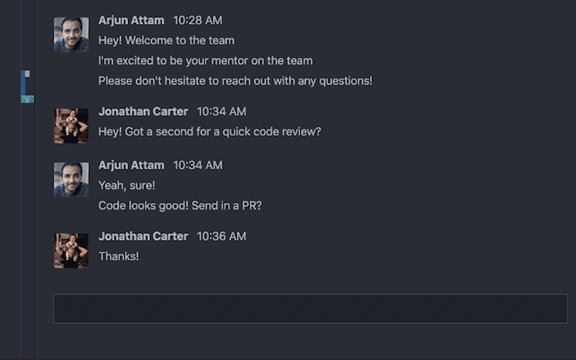
该插件可以让你进行团队交流和协同开发,使开发变得更高效。Ctrl+Shift+X 打开扩展,搜索插件 Live Share Chat,点击 install 安装。

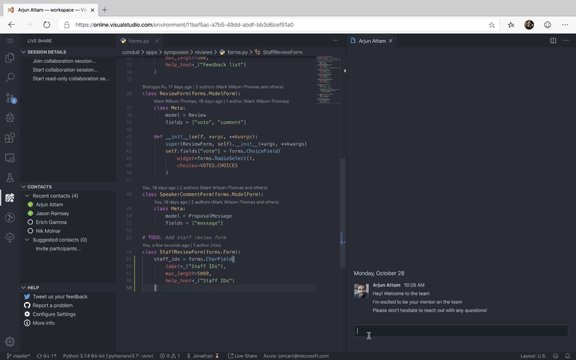
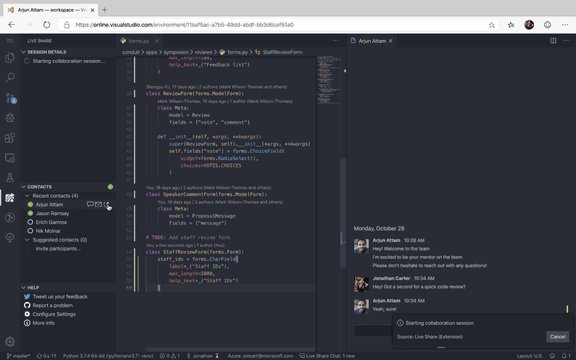
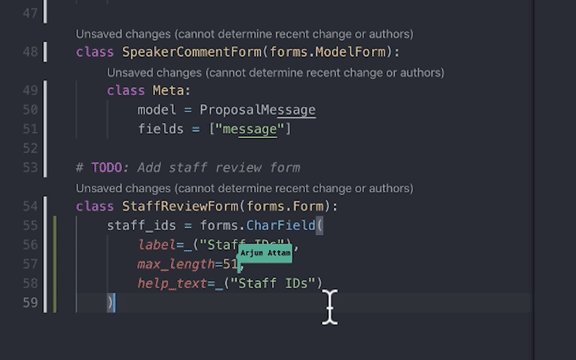
4.2.效果

5.Browser Preview
5.1.安装
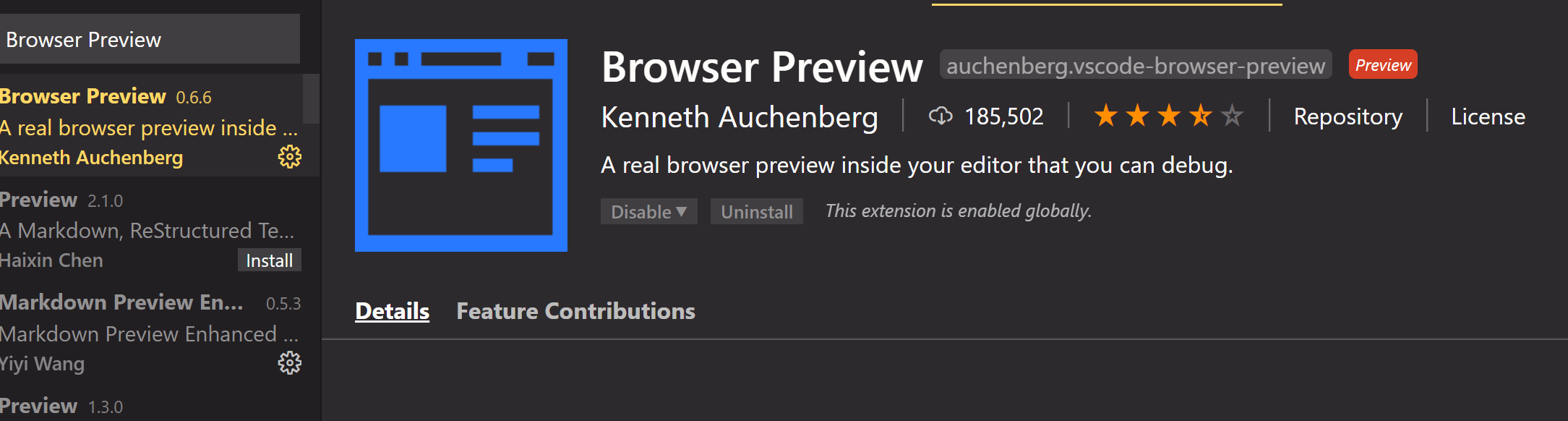
Ctrl+Shift+X 打开扩展,搜索插件 Browser Preview,点击 install 安装。

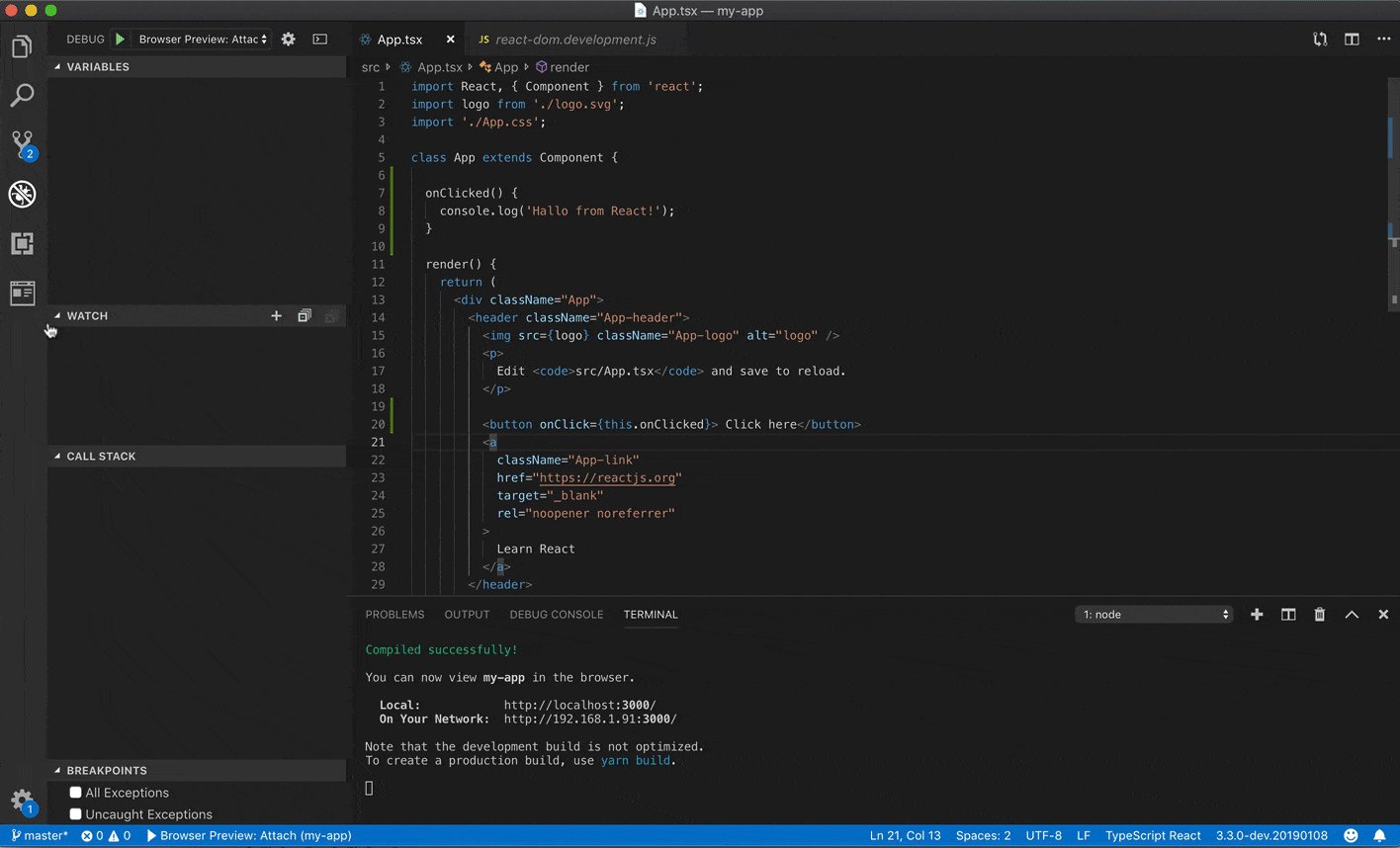
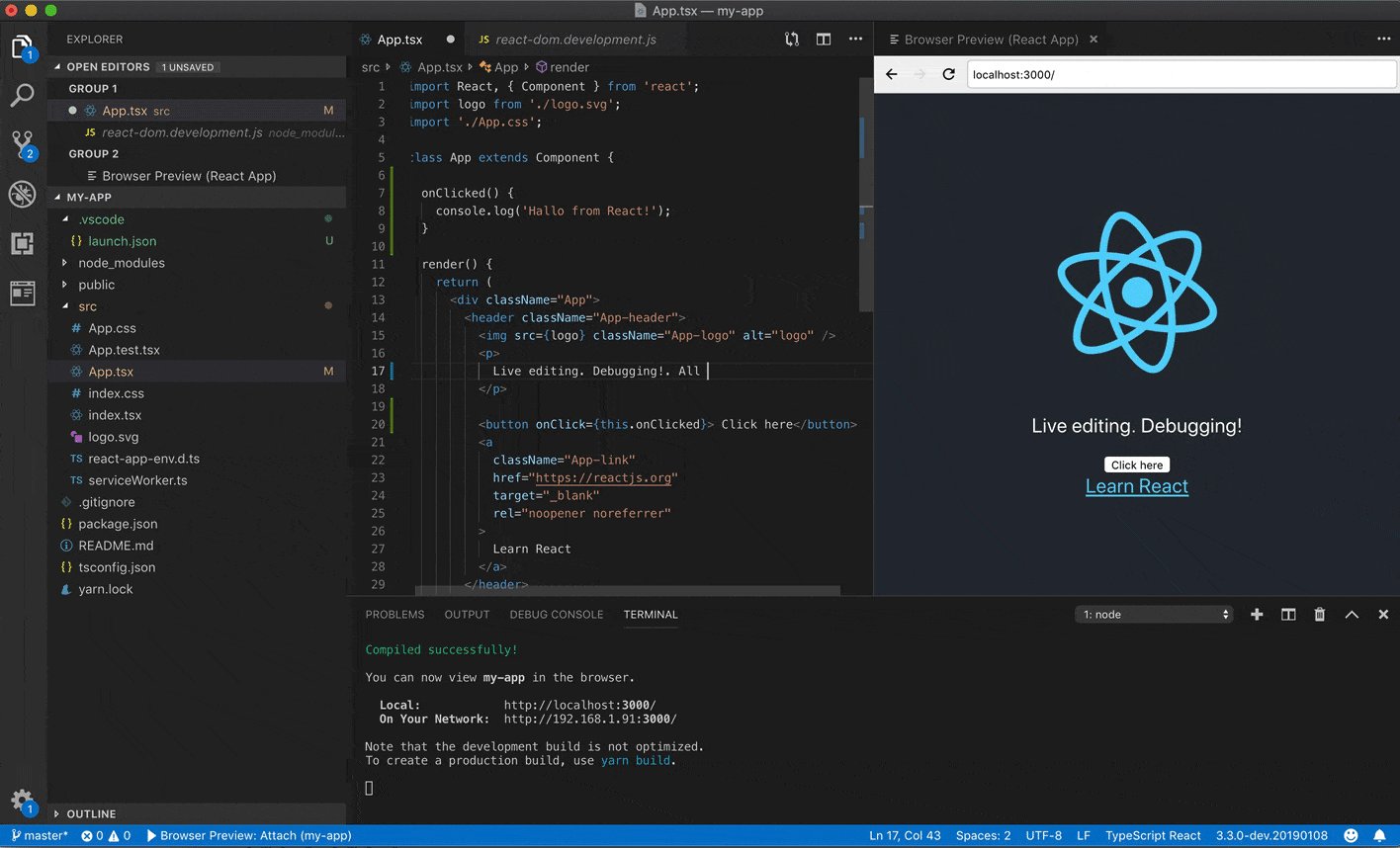
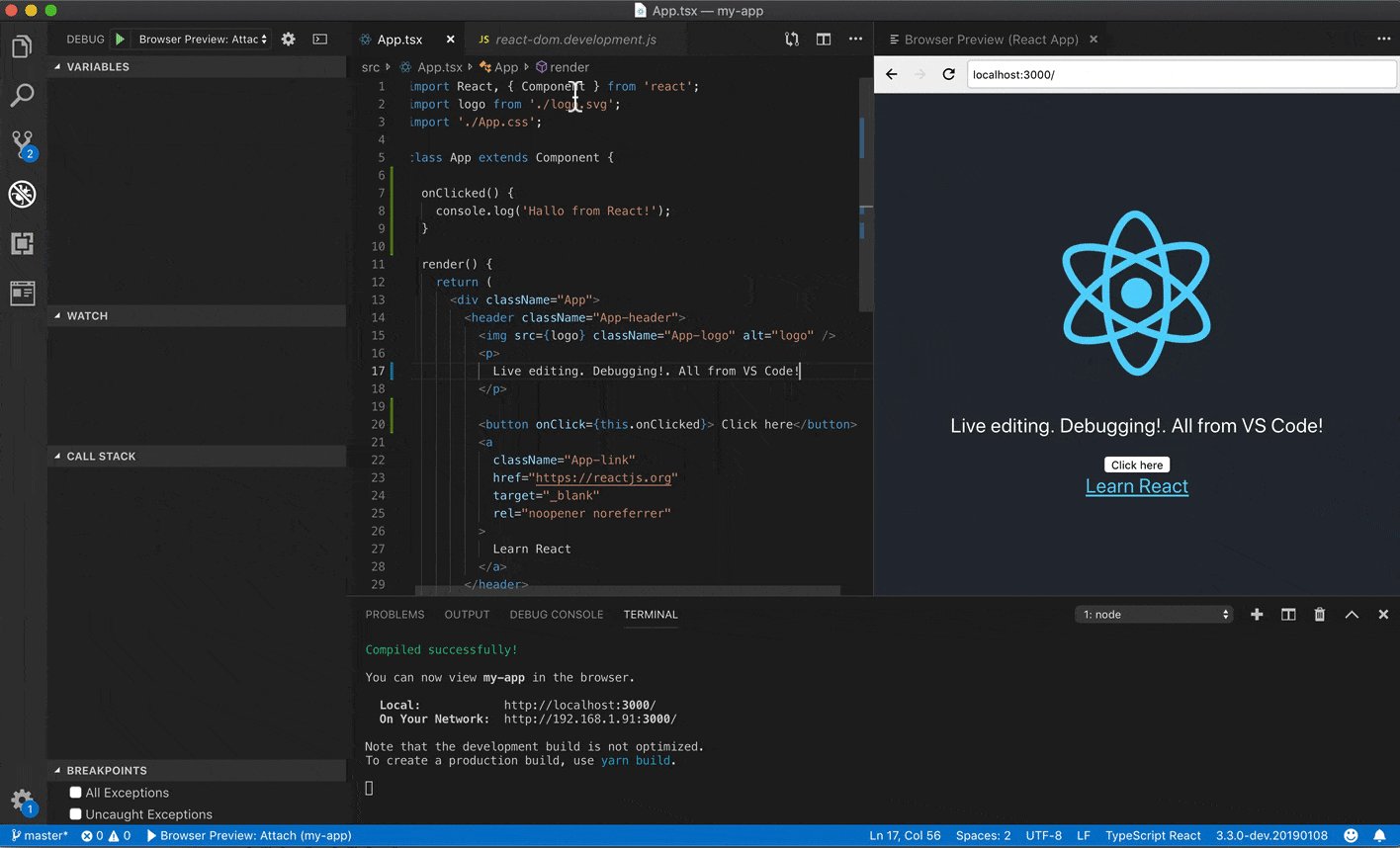
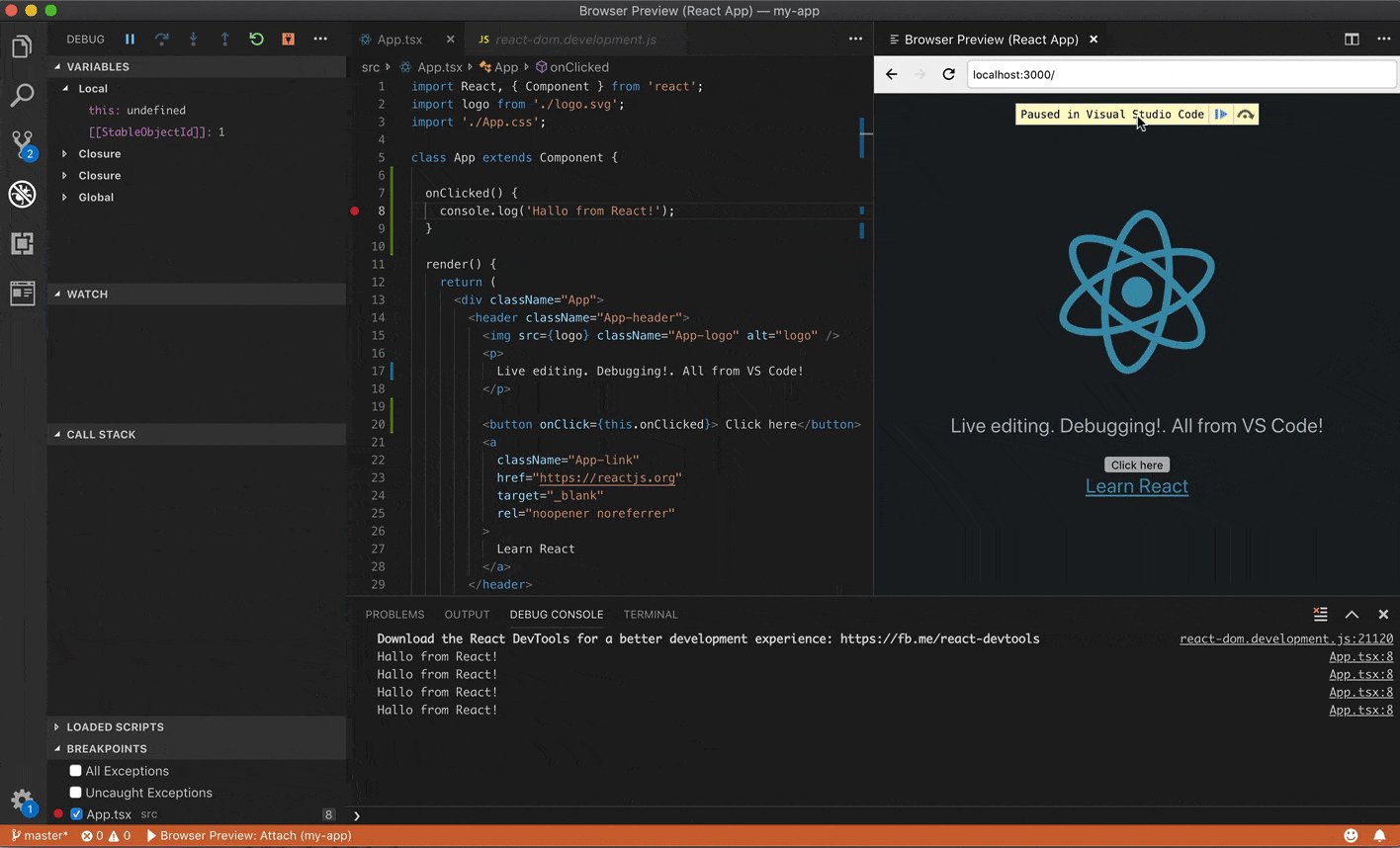
5.2.效果

6.LeetCode
6.1.安装
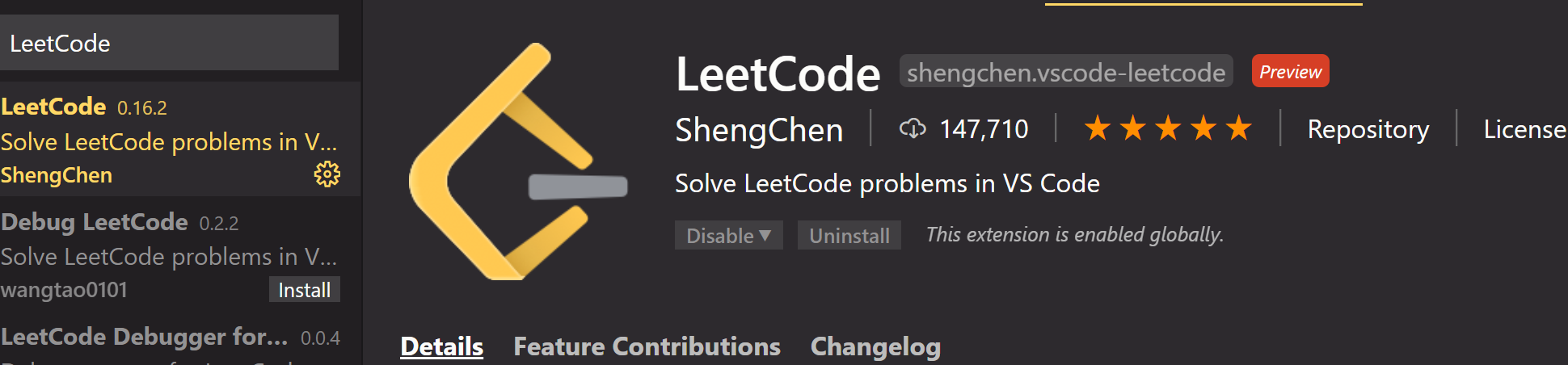
Ctrl+Shift+X 打开扩展,搜索插件 LeetCode,点击 install 安装。

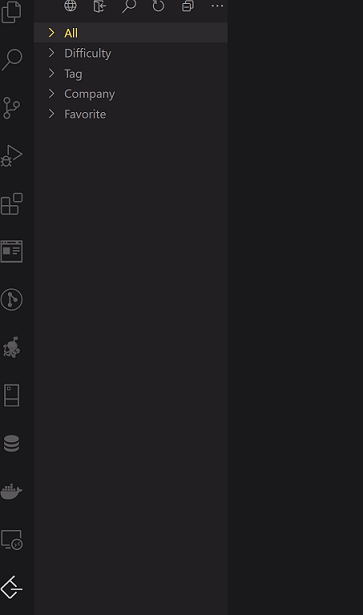
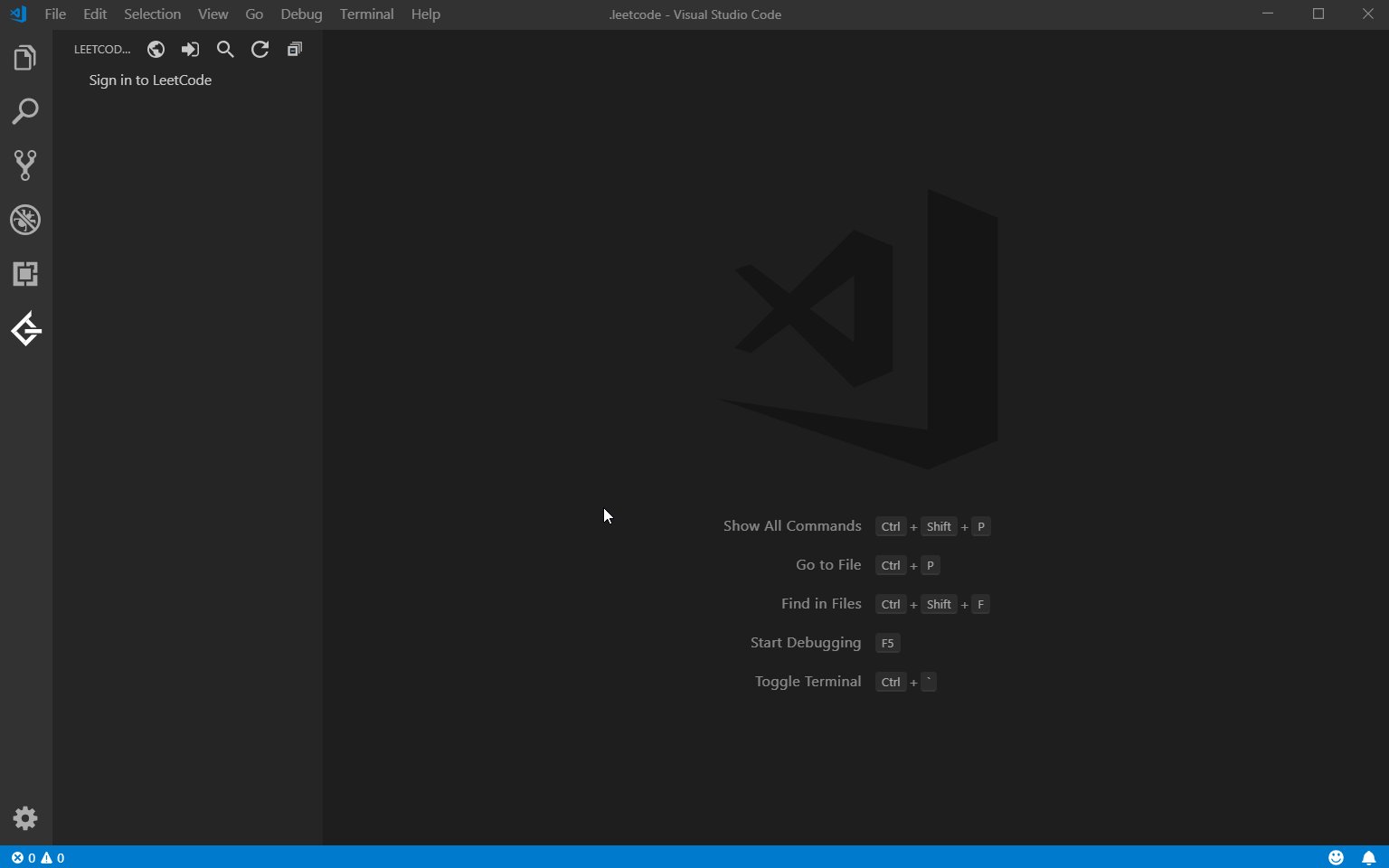
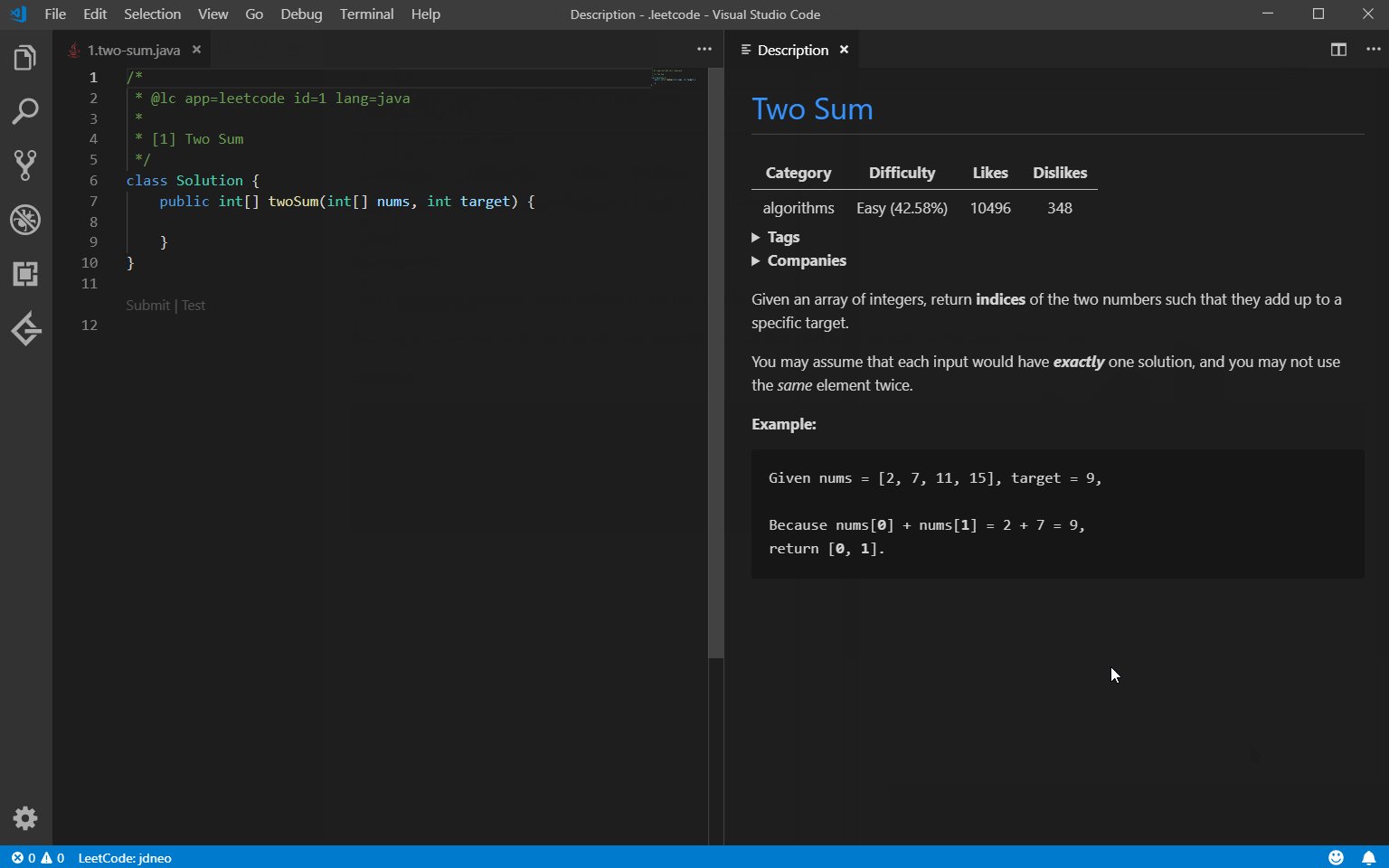
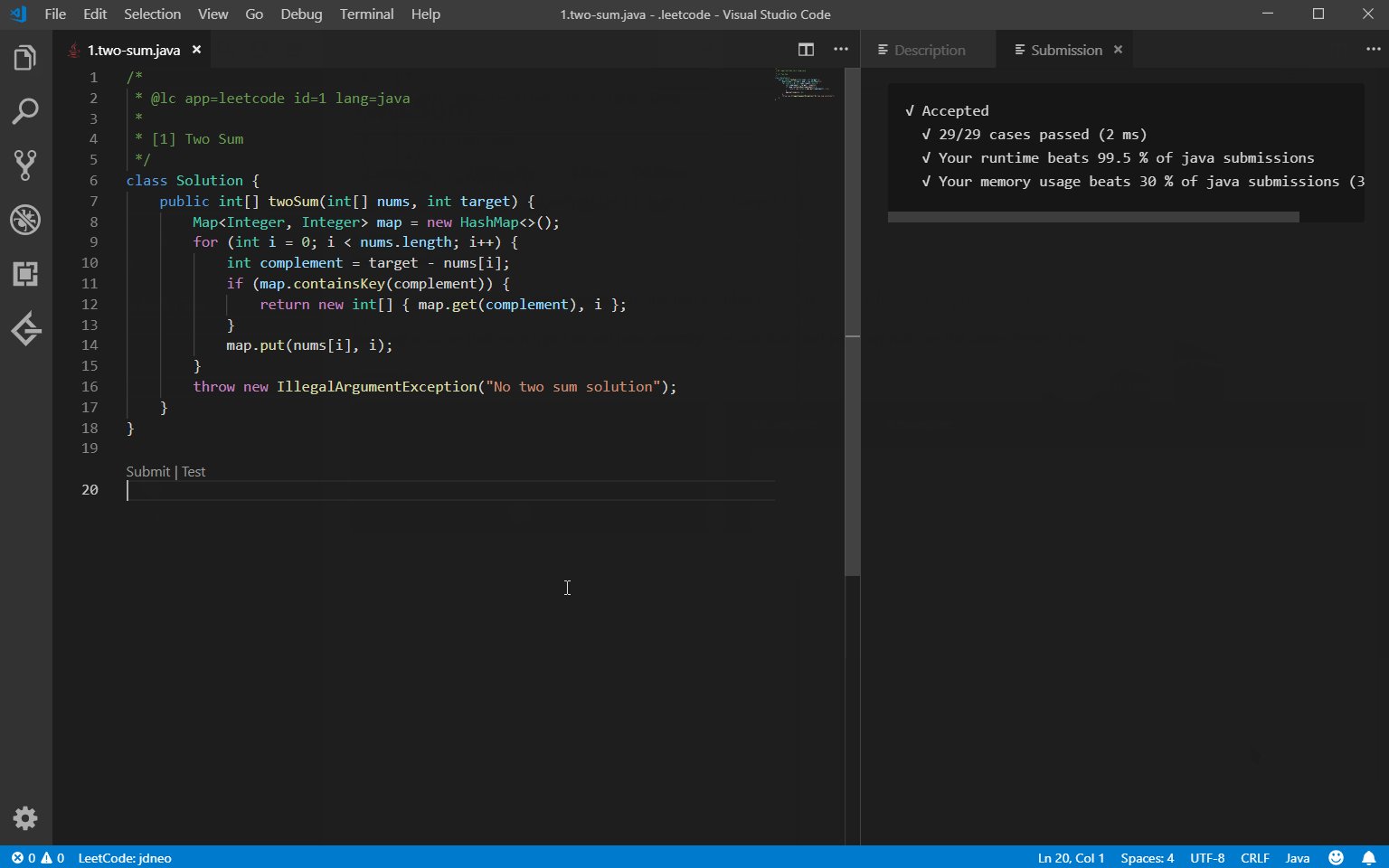
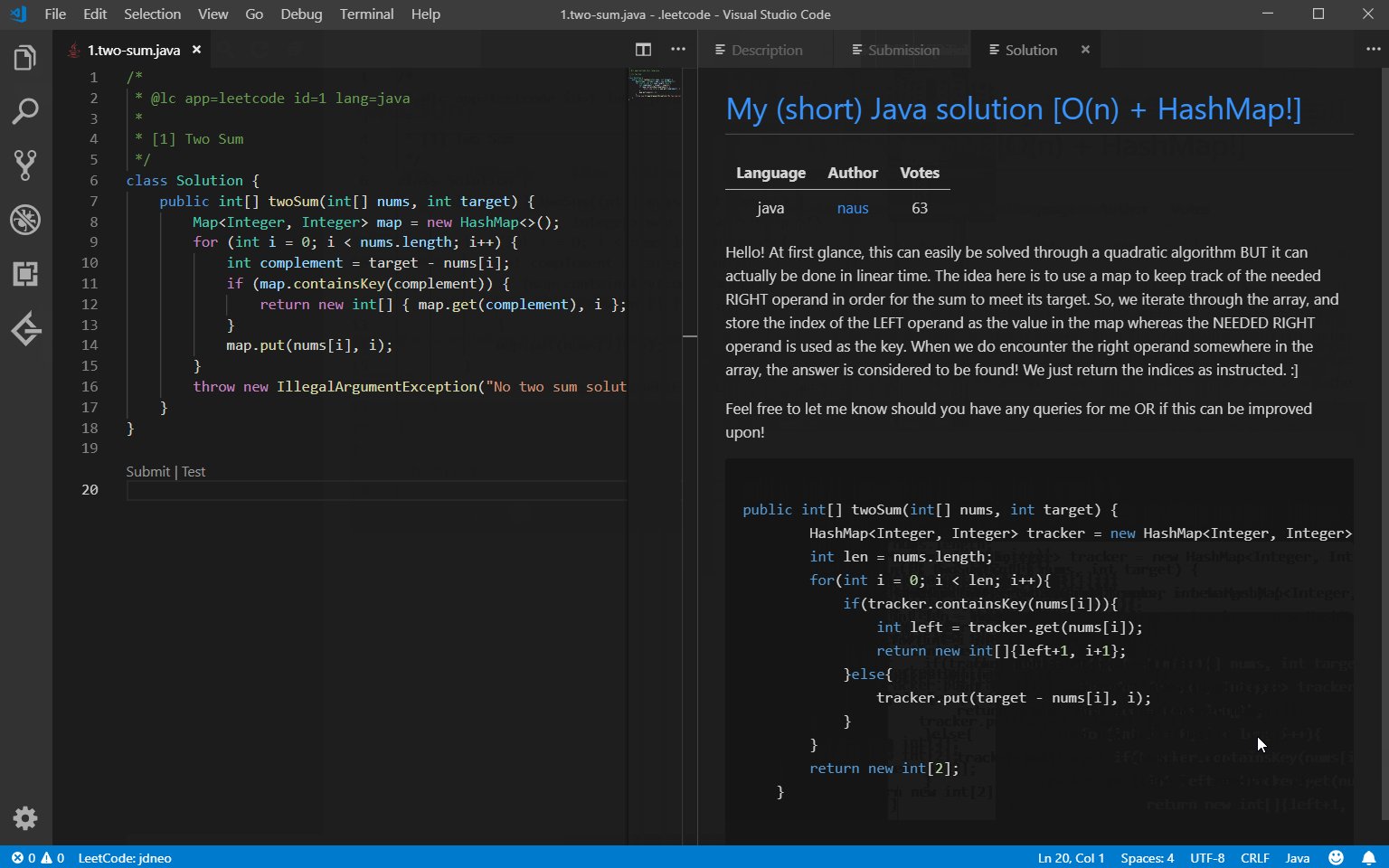
6.2.效果

官网图片:

7.MySQL
7.1.安装
Ctrl+Shift+X 打开扩展,搜索插件 MySQL,点击 install 安装。

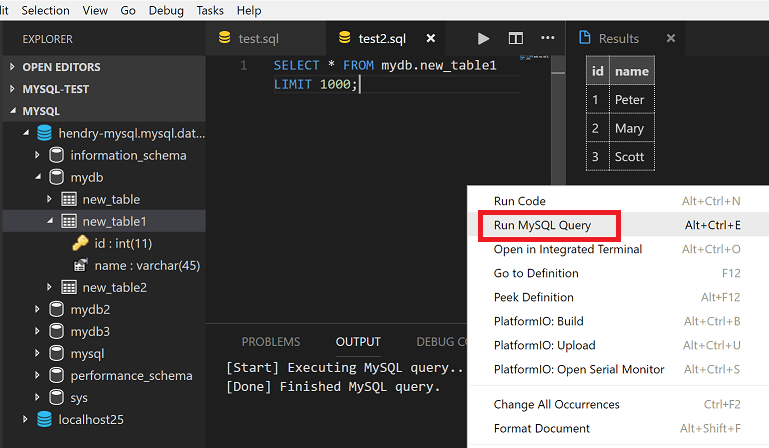
7.2.效果

8.Remote - SSH
该插件可以让vscode使用任何远程计算机与SSH服务器作为开发环境。
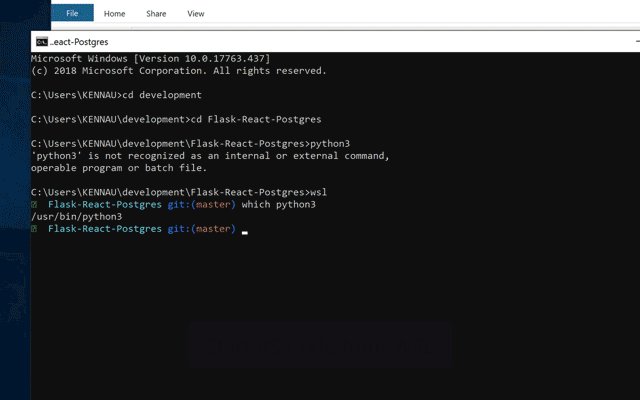
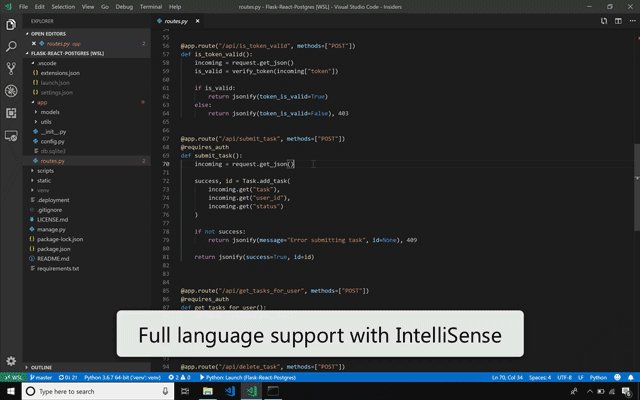
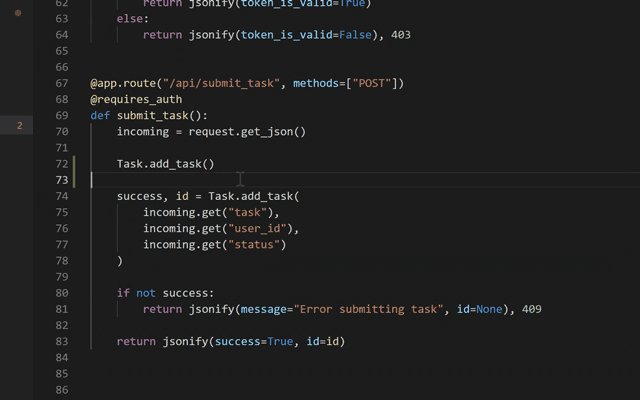
Remote - WSL 插件可以让vscode连接Windows子系统作为开发环境。
8.1.安装
Ctrl+Shift+X 打开扩展,搜索插件 Remote - SSH 或 Remote - WSL,点击 install 安装。

8.2.效果
ssh:

wsl: