Sublime Text 3 插件推荐!
1.A File Icon
这是一个字体图标插件。
效果图如下:

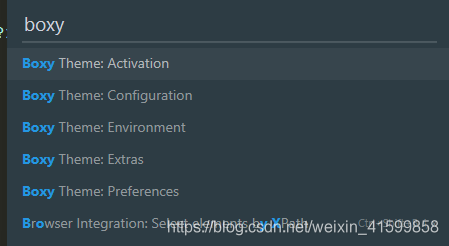
2.Boxy Theme
这是一款相当舒适的主题插件,现在可能package control install 安装不了了,需要自己手动下载安装,不会的话可以参照我之前写的 安装boxy插件的博客
安装完成后,可以选择想要的效果:
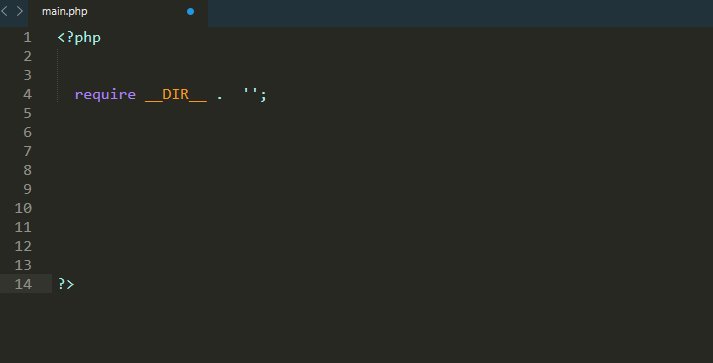
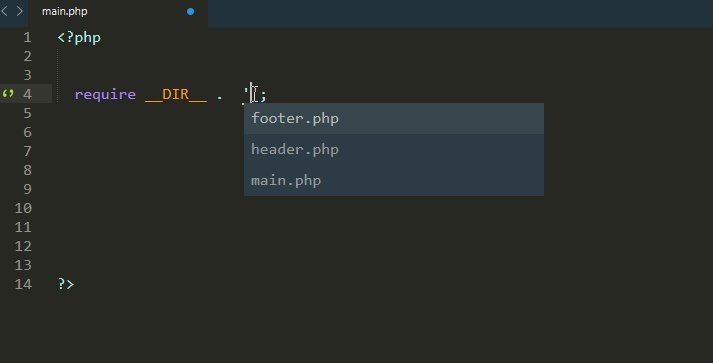
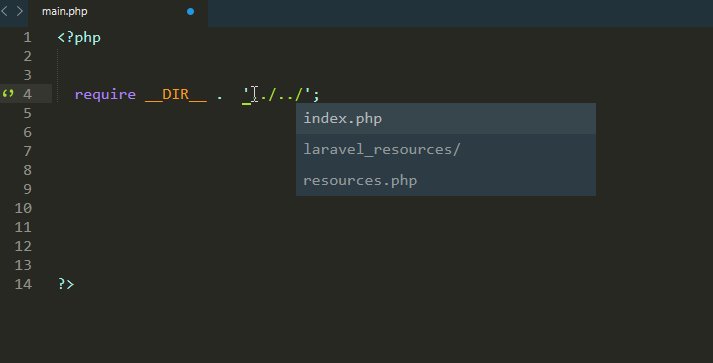
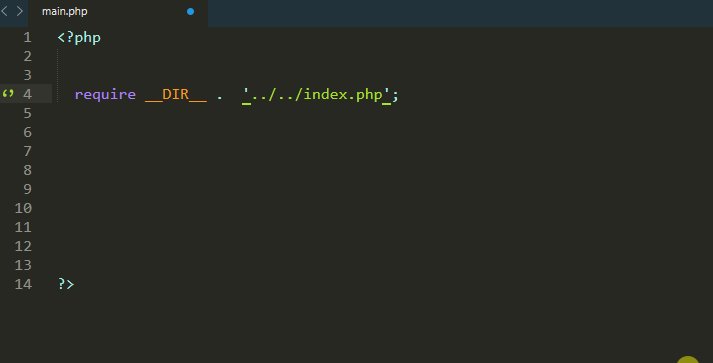
3.AutoFileName
这是一款可以自动识别补全文件路径的插件,可以为开发提供高效的辅助。
效果图如下:
4.SublimeLinter
语法检查插件。
5.LiveReload
自动刷新,如:HTML或php代码修改后,网页会自动刷新。
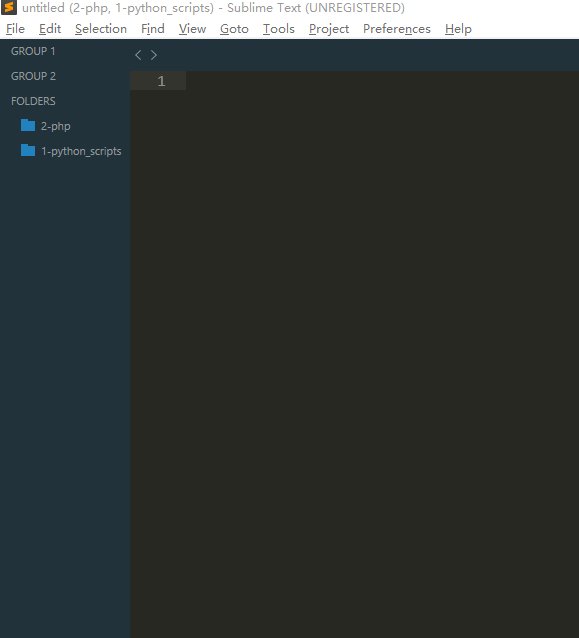
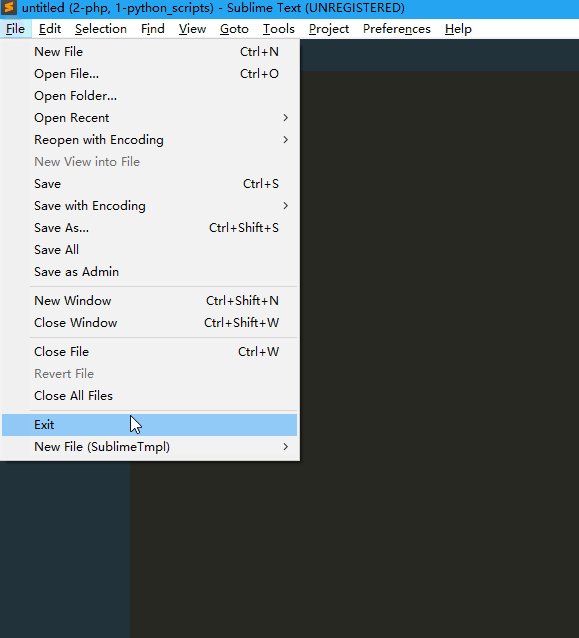
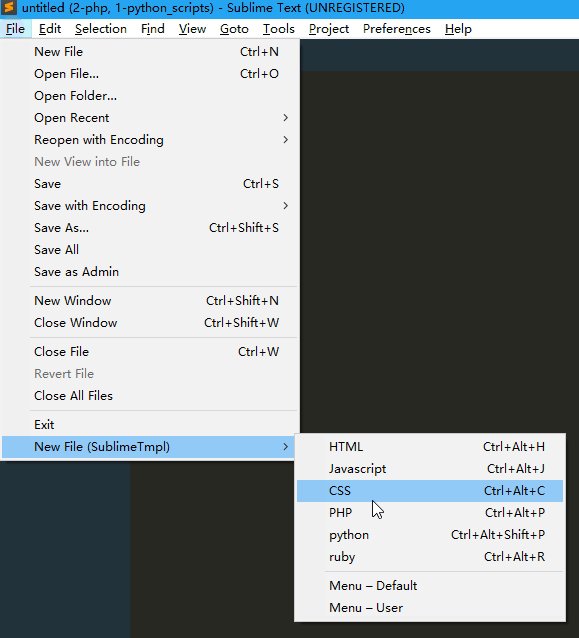
6.SublimeTmpl
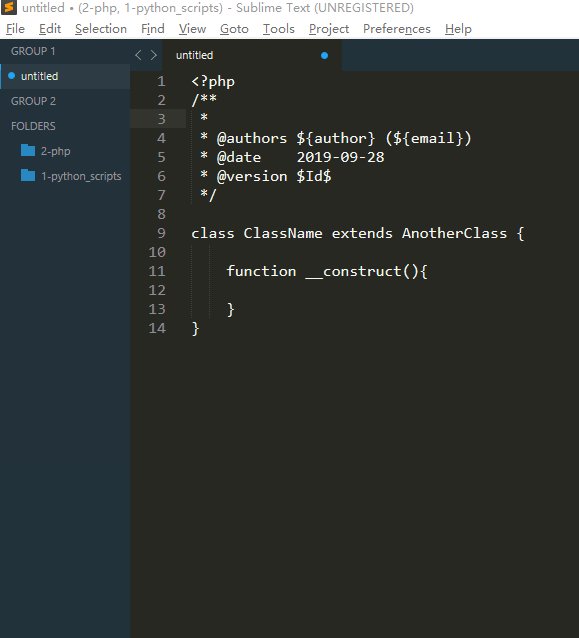
通过SublimeTmpl可以新建一个自定义模板的文件,在file子菜单中找到new file (SublimeTmpl)这一项,你可以选择想要新建的模板文件。
操作如下:

可以参考:添加模板
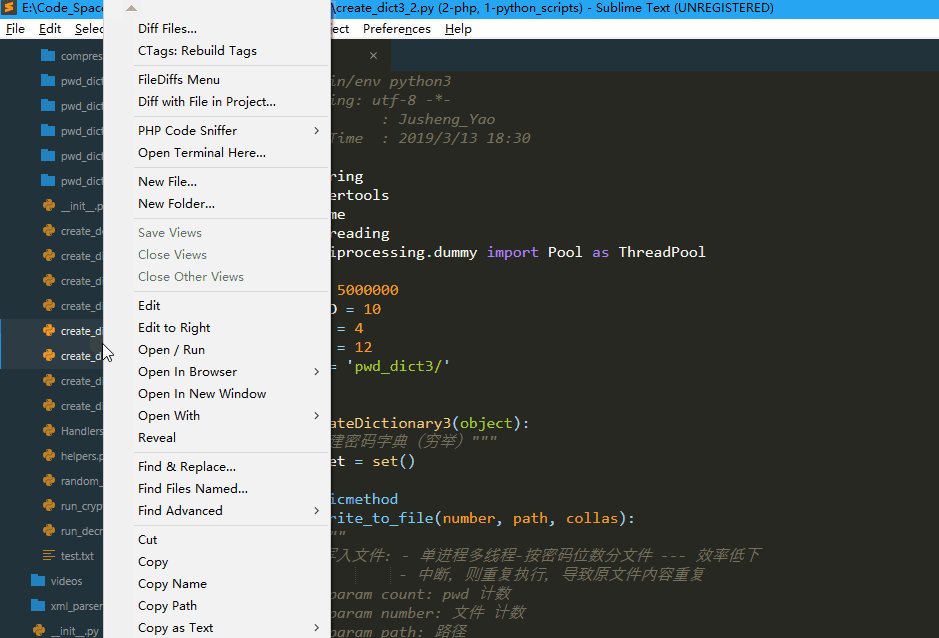
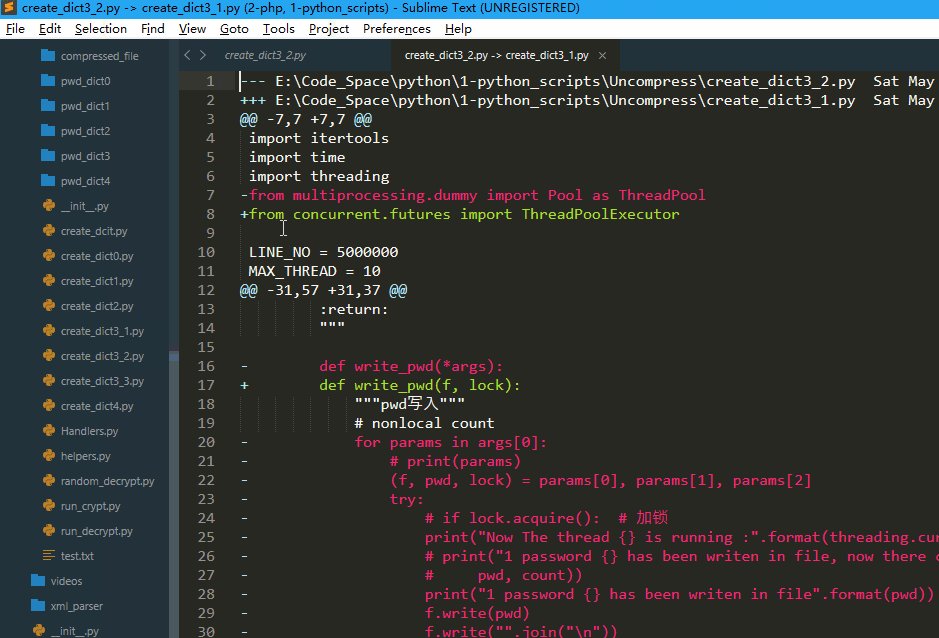
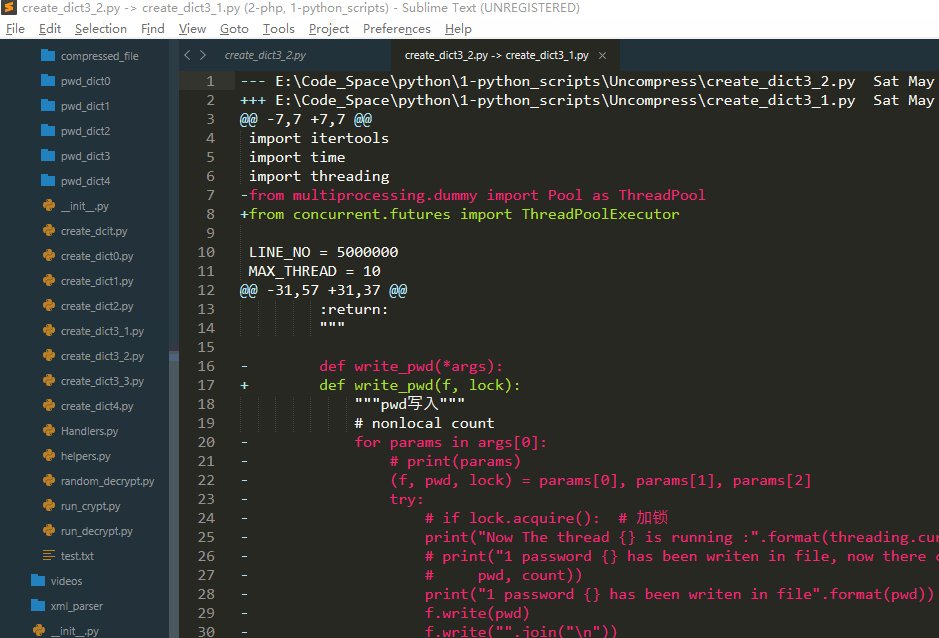
7.FileDiffs
文件差异对比插件,有点类似Beyong差异比对软件和gitkraken代码冲突展示的作用。
效果如下:
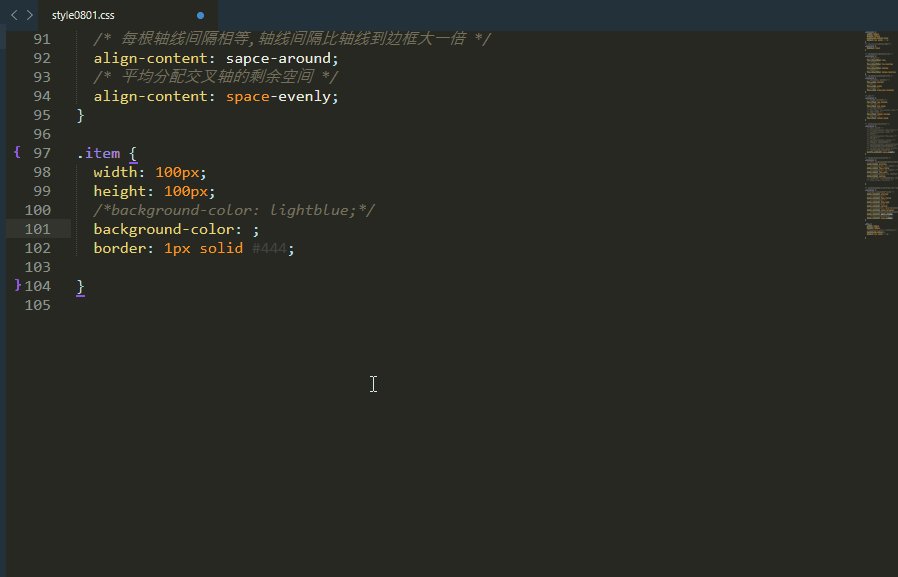
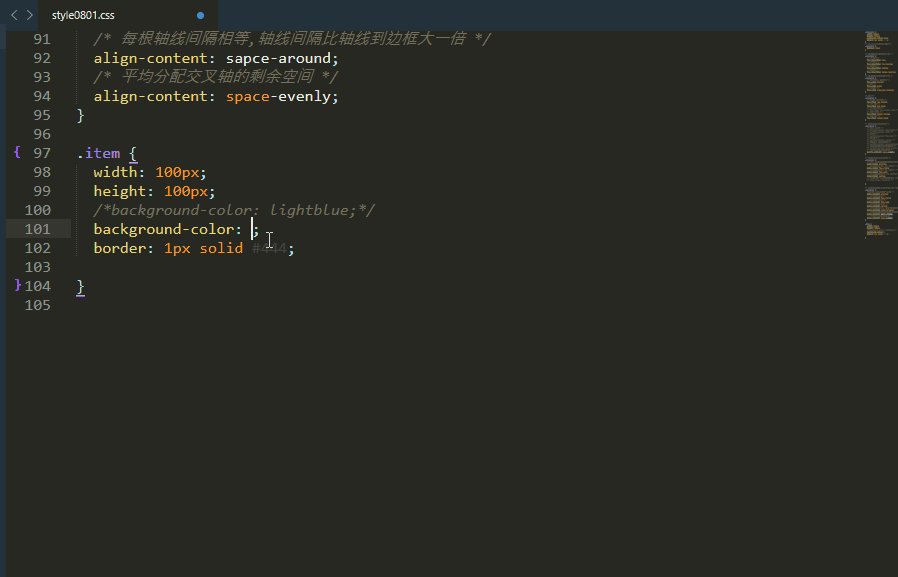
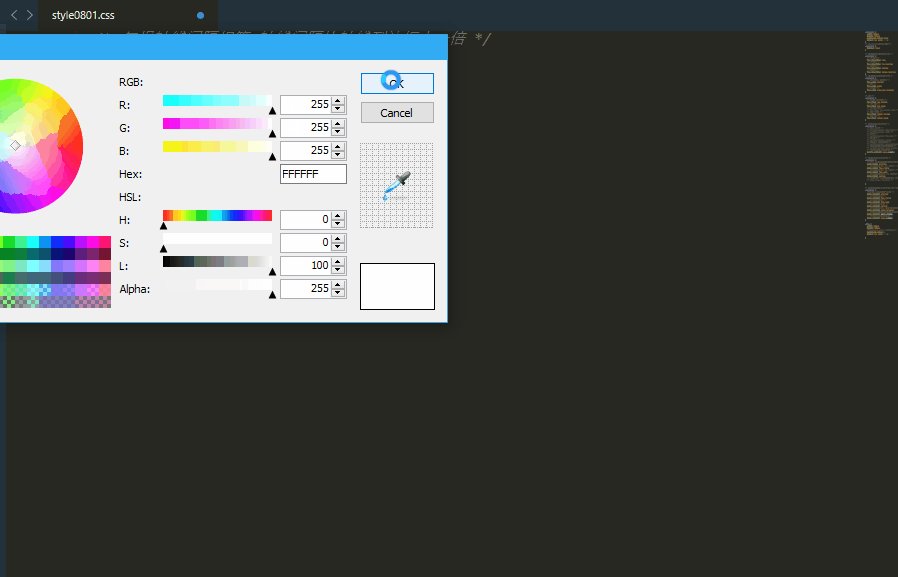
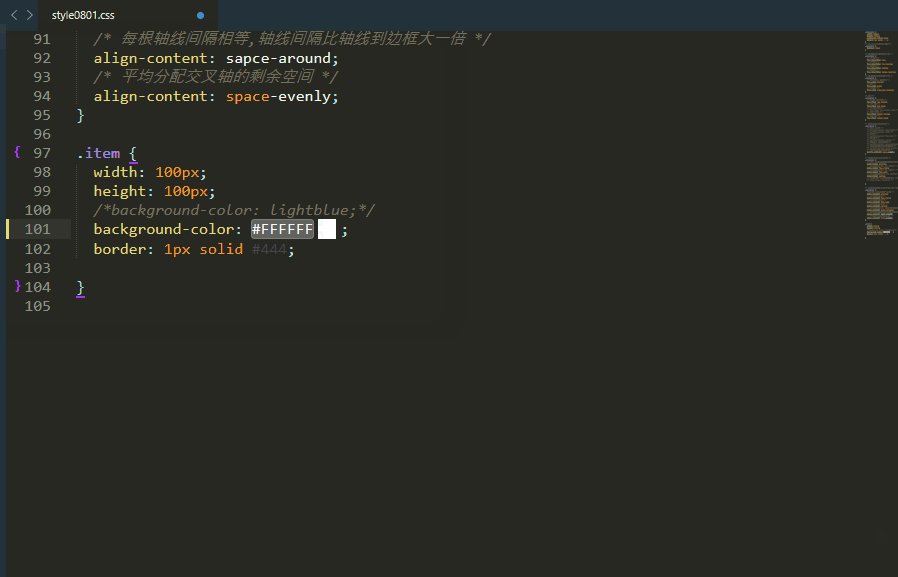
8.ColorPicker
ColorPicker提供了一个颜色面板,可以调色,选择不同颜色,在前端样式中,可以起到很好的辅助效果(快捷键:
Ctrl + Shift + C)。
画面展示:
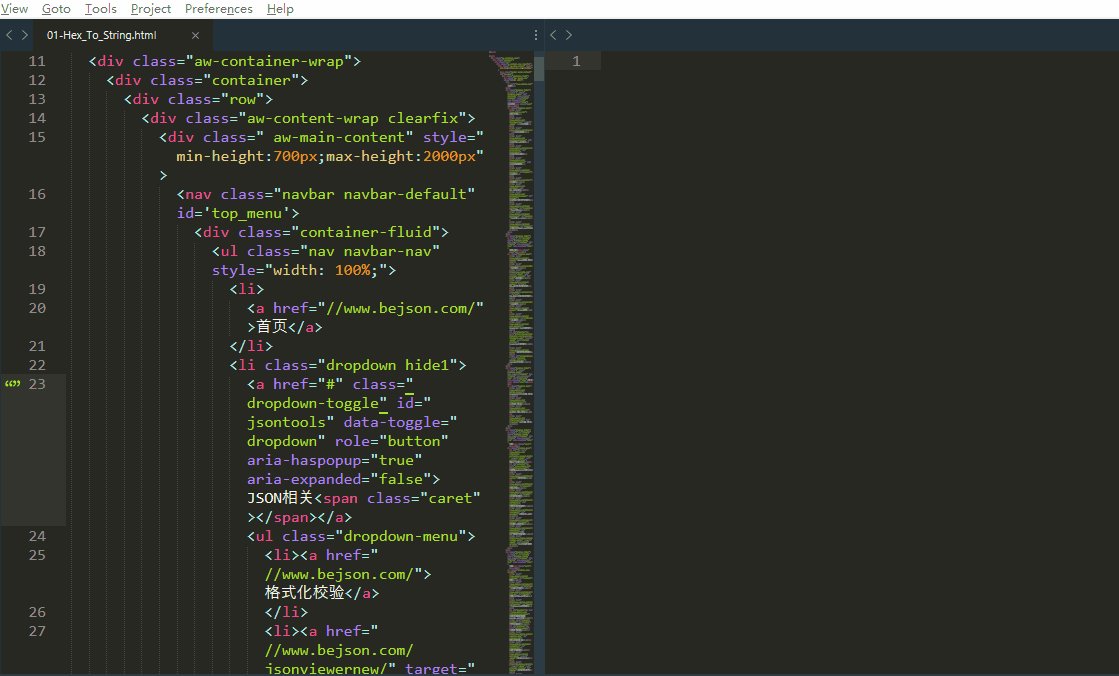
9.HTML-CSS-JS Prettify
代码个格式化插件,一般对于HTML、css、JavaScript文件,如果有大量代码,不想手动调格式的话,可以按下
Ctrl + Shift + h一键格式化。
效果如下:
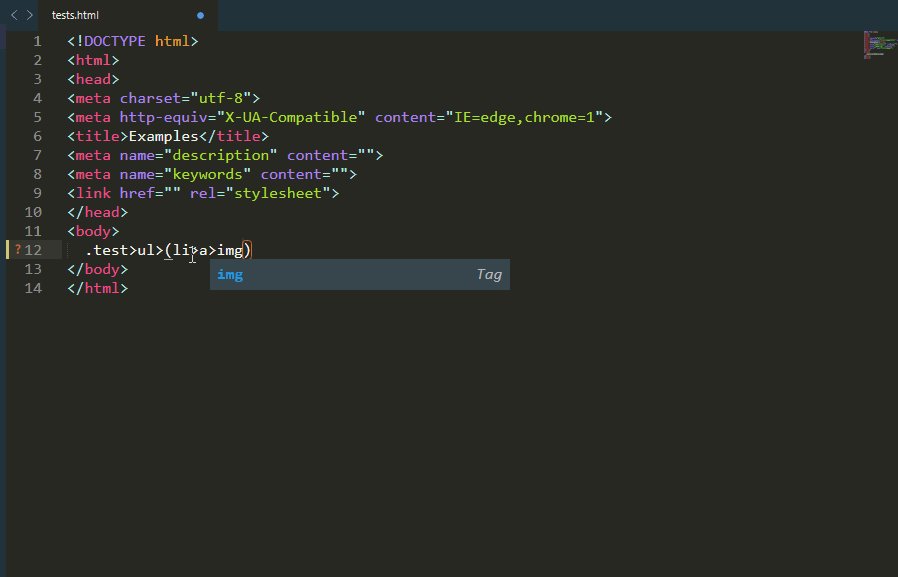
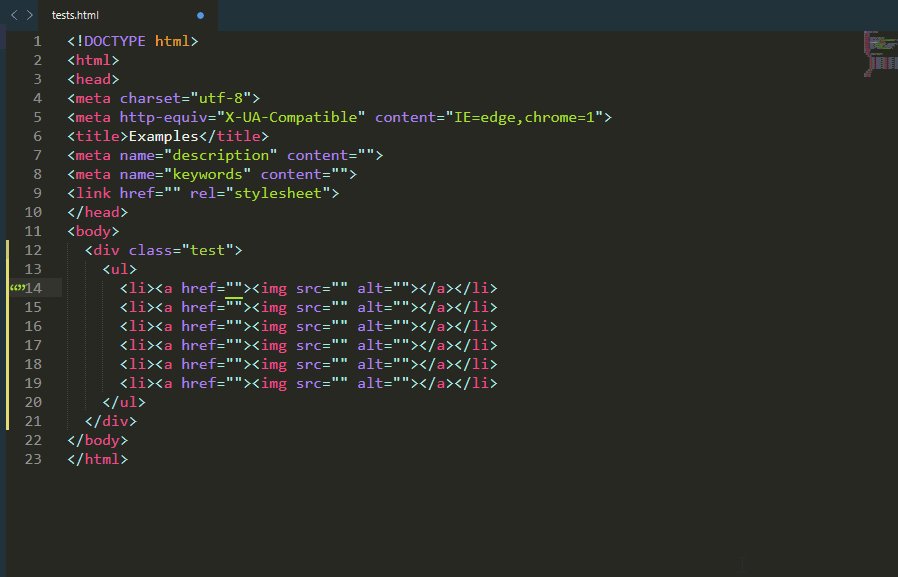
10.Emmet
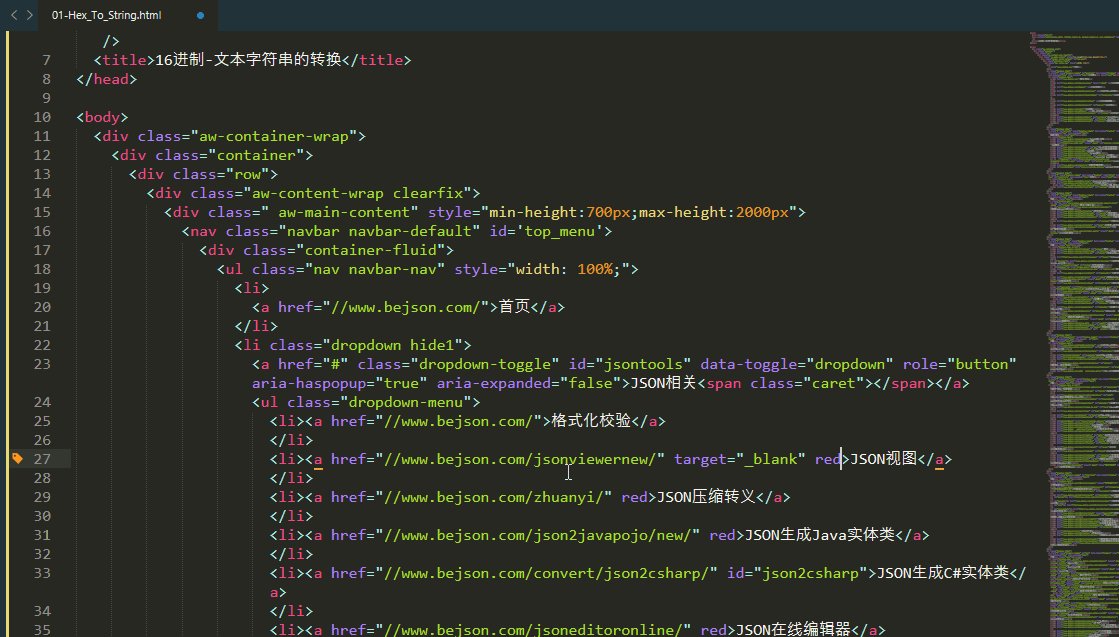
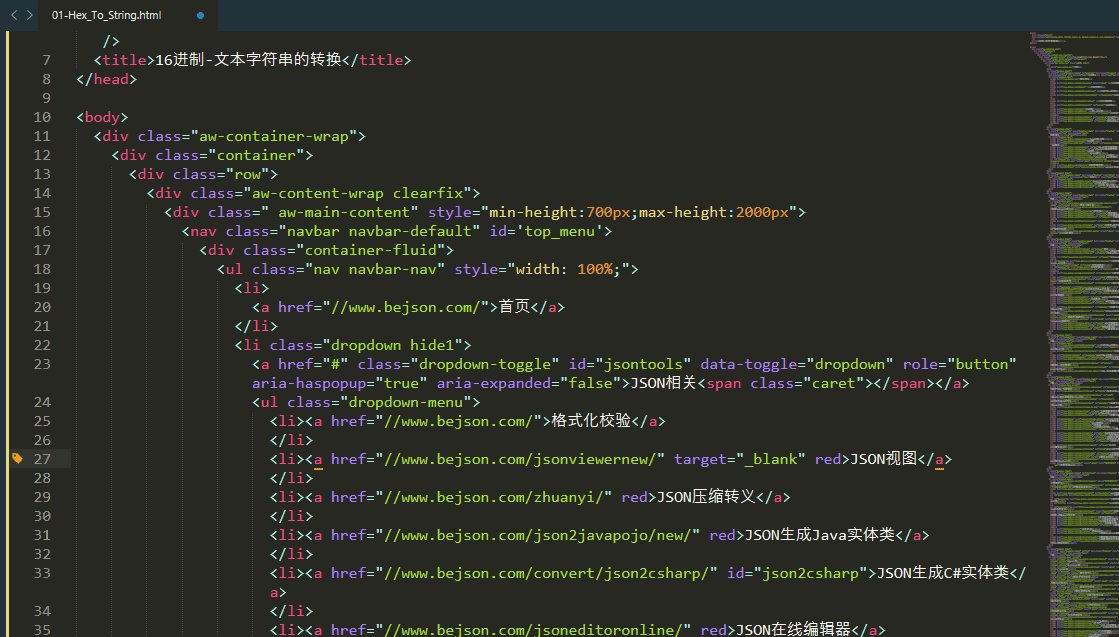
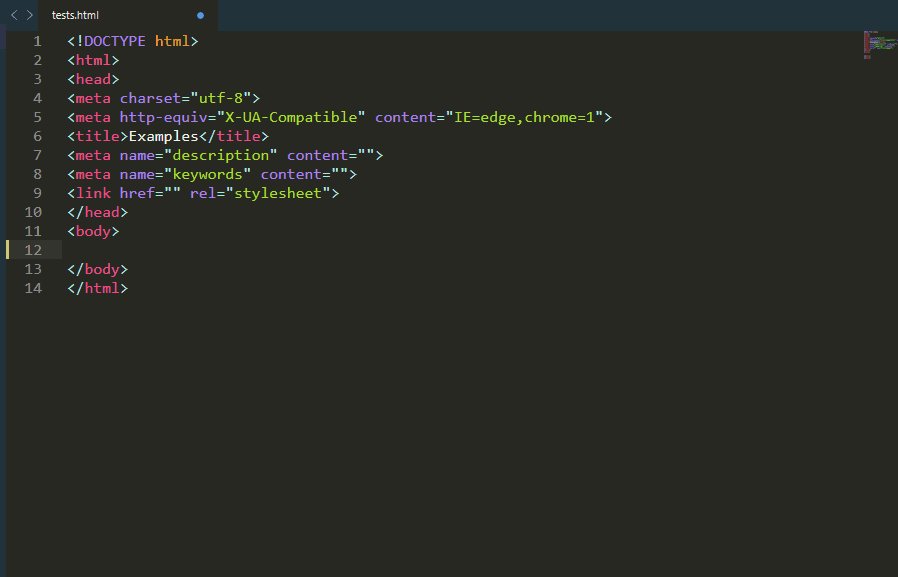
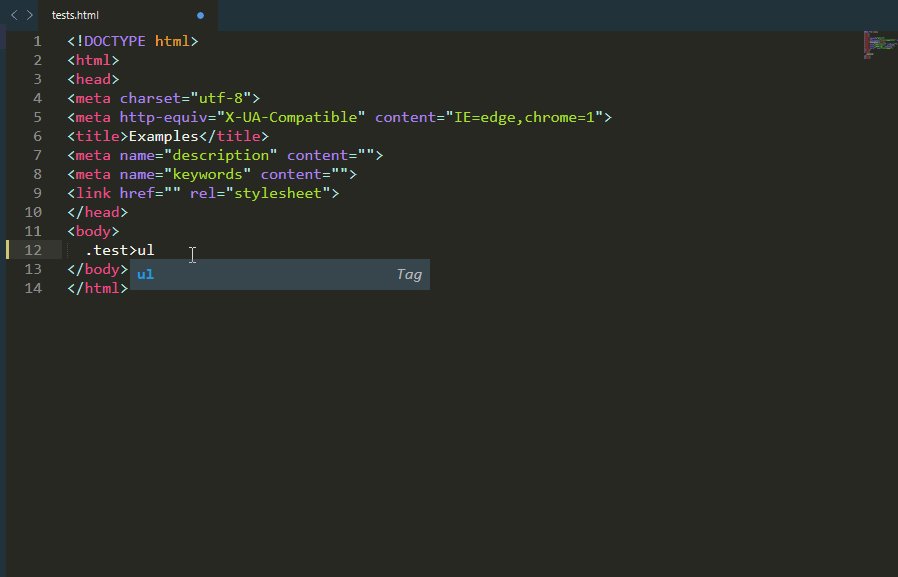
前端神器,可以快速批量生成代码。
使用效果如下:
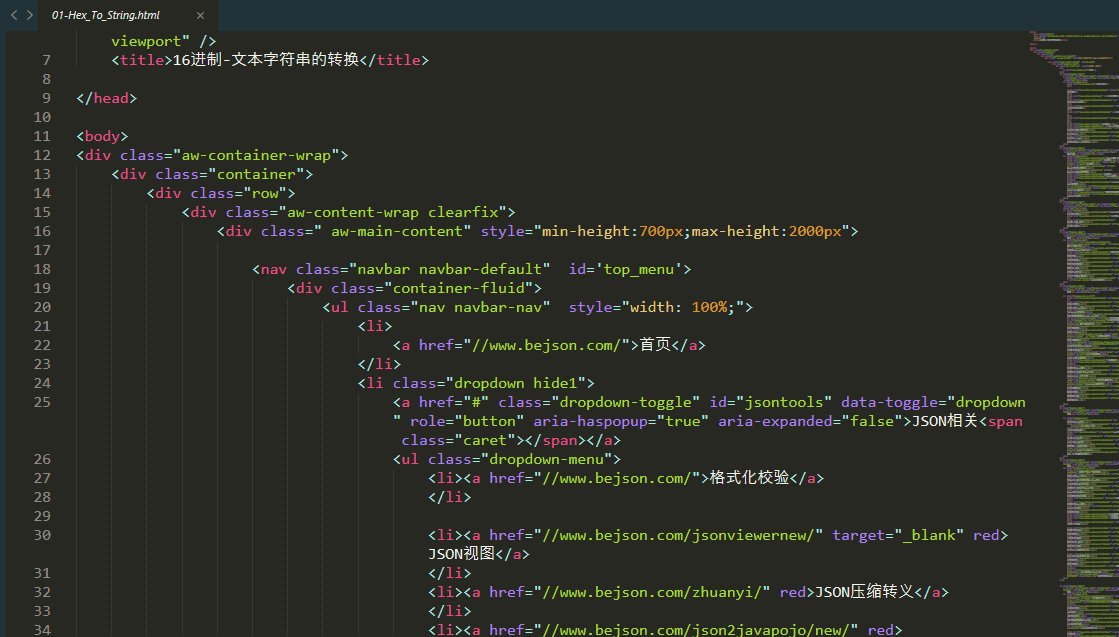
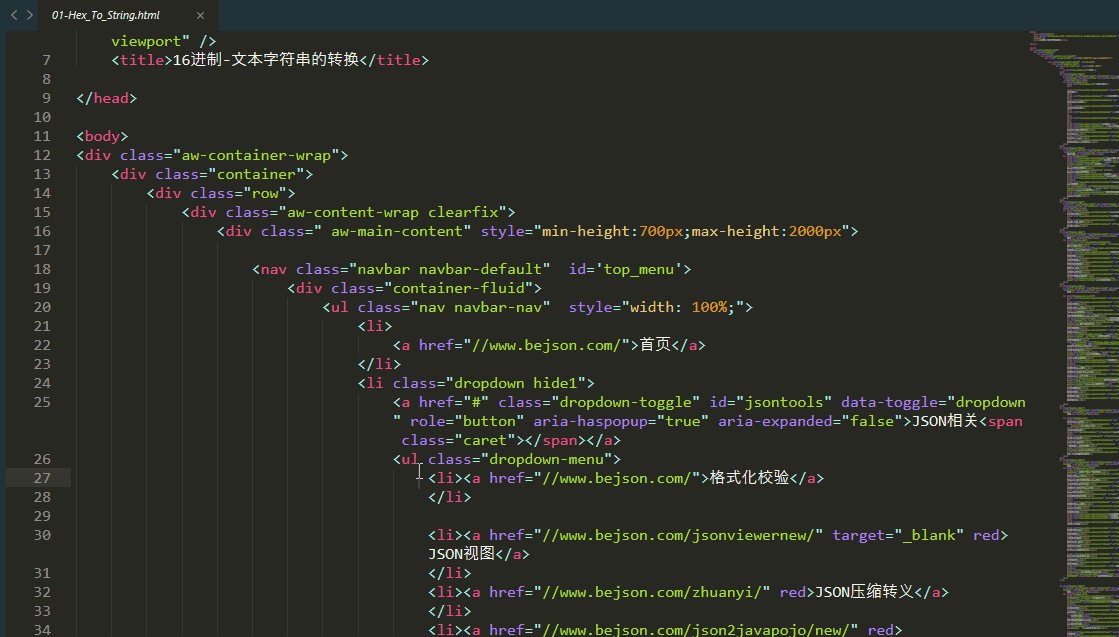
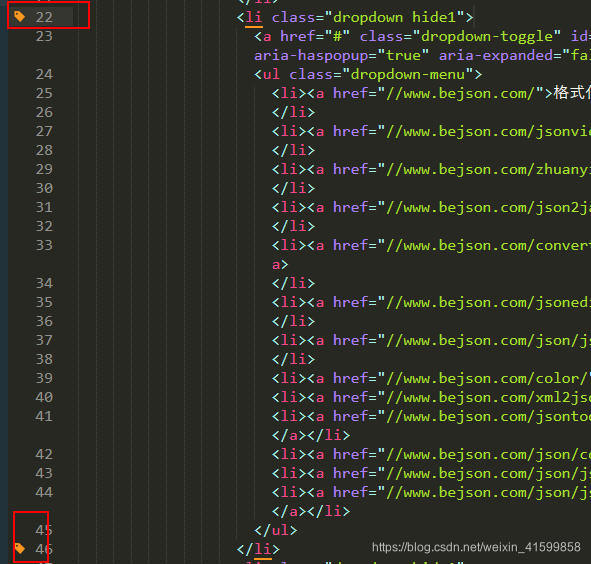
11.BracketHighlighter
匹配标签/括号等符号,然后高亮显示,例如:{ }、[ ]、” “ 等符号的对应高亮显示,方便区分代码片段,类似vscode的中的Bracket Pair Colorizer插件。
图示如下:
12.Markdown Editing
Markdown 编辑时的语法高亮插件,可以配合
Markdown Preview插件,在浏览器预览。
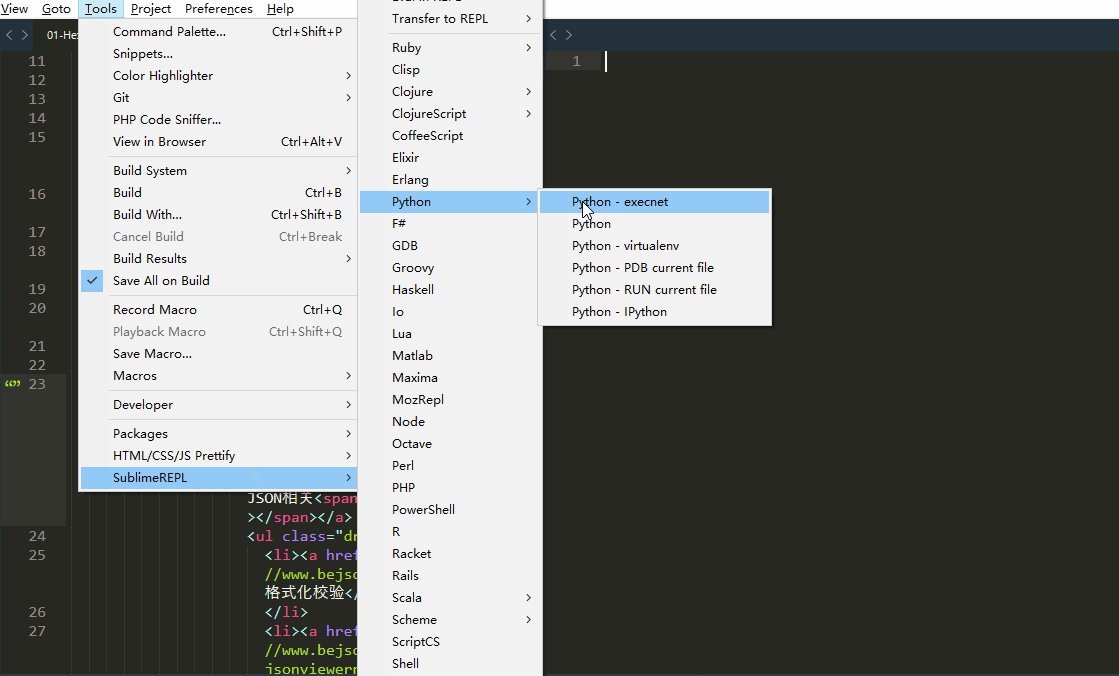
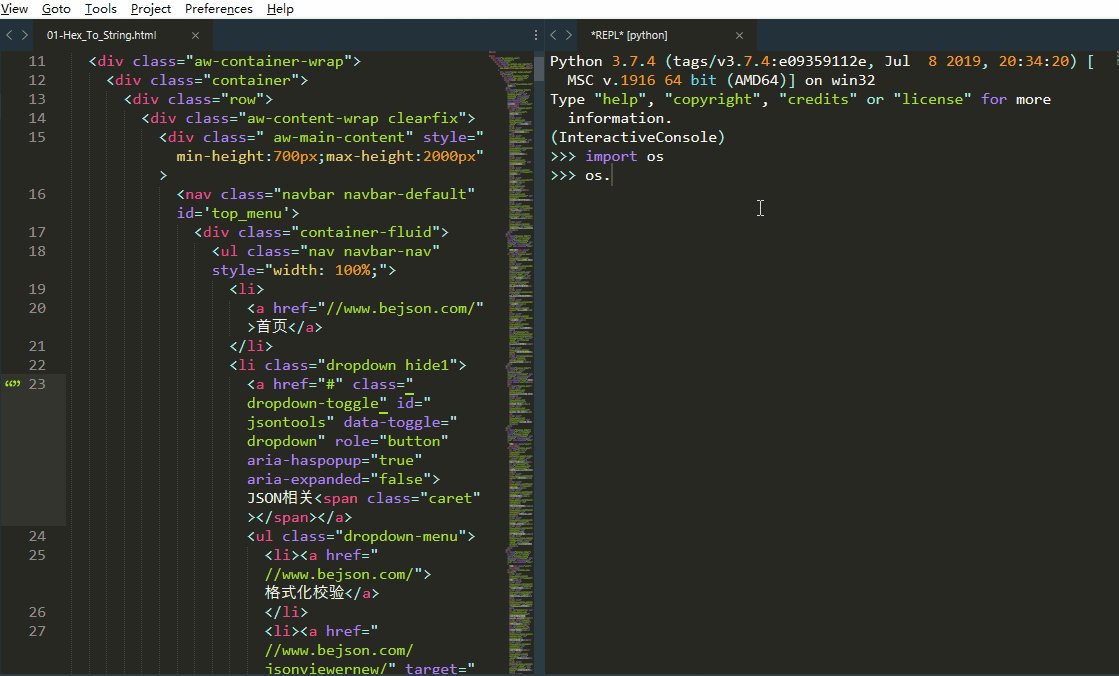
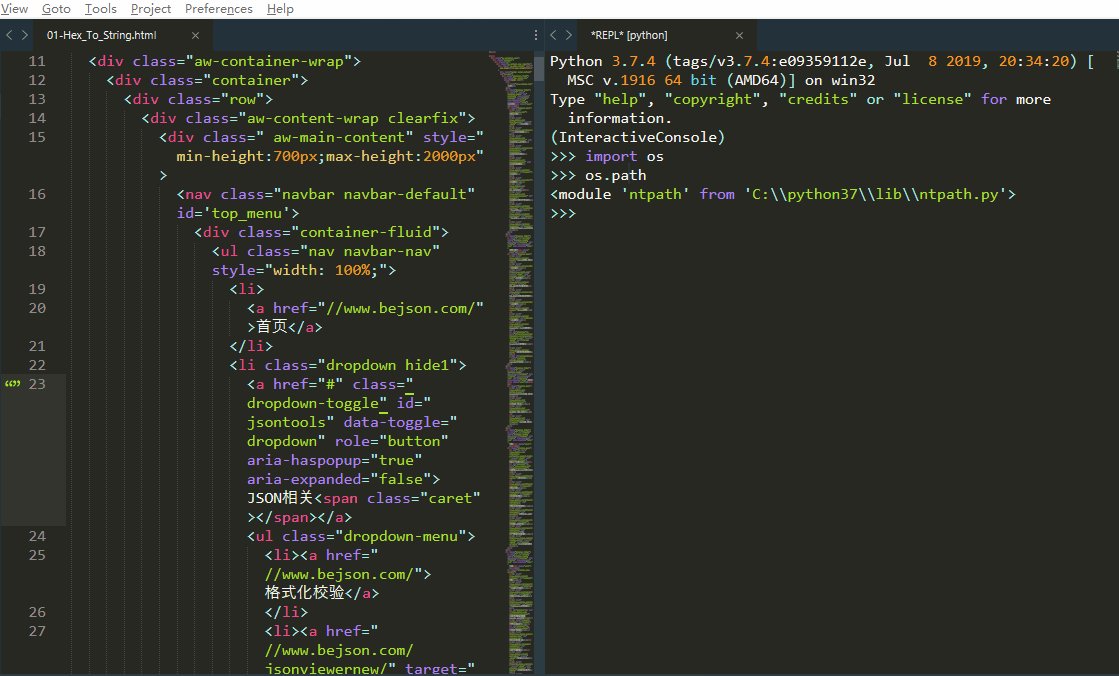
13.SublimeREPL
可以让使用者在Sublime Text 里面运行解释器,
如:python/PHP/ruby/shell 等等
展示效果如下:
14.Open In Browser
在浏览器打开,主要对前端 HTML 文件进行预览和效果显示。
15.GitGutter + Git
代码管理插件.
16.CTags
函数跳转,任意跳转到代码定义处,可以设置项目路径。
注意:需要下载ctags的exe文件,并配置路径
原文地址: CSDN博客 - Sublime Text 3 插件推荐!

